[스크랩] 초간단 사용법으로 웹플레이어를 사용하기 위해 제작된 프로그램입니다.
http://cast.bada24.net/spboard/board.cgi?id=club_web_play&action=view&gul=39&page=1&go_cnt=0
초간단 사용법으로 웹플레이어를 사용하기 위해 제작된 프로그램입니다.
누구나 쉽고 편리하게.... 다른 사람의 도움 없이도 사용할 수 있도록 제작 하는데 목표를 두었으며
캐스트킷에 프로그램을 신청하는 것도 아니고... 그냥 프로그램 주소만 알면 사용할 수 있습니다.
플레이어의 특징은 다음과 같습니다.
1.프로그램을 몰라도 되고....
2.프로그램을 설치할 필요가 없고.....
3.자신의 계정이나 홈페이지가 필요없고.....
4.서버주소가 바뀌는 경우에도 자신이 주소만 고치면 끝이고....
5.곡명이 바뀔 때 화면이 전혀 깜빡이지 않고....
6.곡명이 바뀌었을 때 최장 1분 이내로 적용이 되며....
7.설령 서버 주소에 오류가 있더라도 프로그램이 흐트러지는 오류가 없고....
8.서버주소에 오류가 있다면 러쉬 음악이 나옵니다.
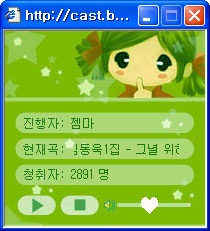
일단 모양이 어떻게 생겼는지 보겠습니다.


위와 같이 홈페이지와 신청곡 게시판 링크를 사용할 수도 있고
또는 단순히 웹플레이어 기능만을 사용할 수도 있습니다.
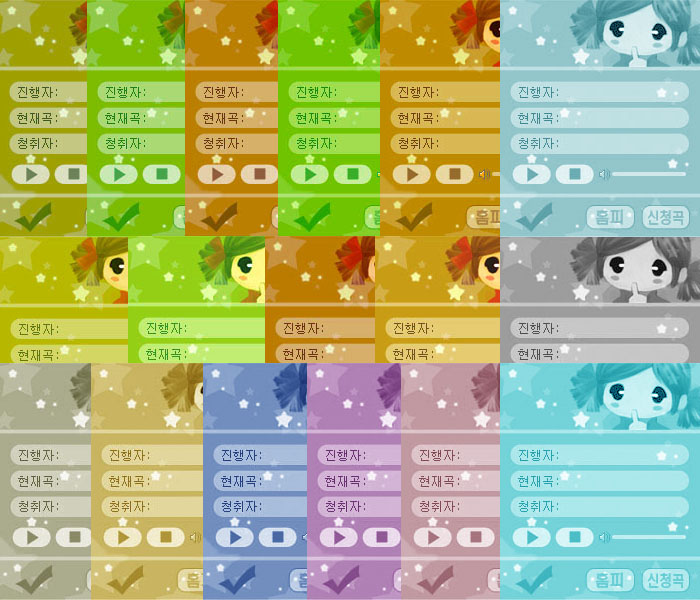
그럼 색상은 정해져 있나요?
아닙니다... 아주 간단하게 태그만 수정하면 배경 그림의 색상을 변경할 수 있습니다.
색상은 아래와 같습니다.

이제 플레이어를 직접 실행해 보겠습니다.
http://cast.bada24.net/program/wp/play.php?bg=13 <== 클릭해 보세요.
기본 주소는 위와 같습니다.... 위와 같은 주소를 인터넷 창에 입력하면 플레이어가 나타납니다.
http://cast.bada24.net/program/wp/play.php?bg=13
위의 내용중에서 붉은색 글자부분이 플레이어의 스킨을 결정하는 태그입니다.
현재 13 라고 되어 있는 부분을 1~17 까지 숫자를 변경하면 다양한 색상을 선택할 수 있습니다.
다음은 자신의 방송주소를 적용 시켜야겠지요?
아래와 같이 자신의 서버주소를 입력 하면 웹플레이어는 주소를 받아들여 방송을 재생합니다.
http://cast.bada24.net/program/wp/play.php?bg=2&url=방송서버주소
자신의 방송주소를 입력할 때에는 주의사항이 있습니다.
http:// 를 포함하면 않되고.... listen.pls 를 포함해도 않되고.... 쎄이클럽 서버라면 청취주소를 사용합니다.
인라이브 서버의 예를들면 art.inlive.co.kr:8000 이렇게 입력 합니다.
쎄이클럽 서버의 예를들면 lamp.saycast.com 이렇게 입력 합니다. (사랑의 가로등 예제)
아이피를 사용한다면 123.45.87.98:8000 이렇게 입력 합니다.
이제 실제로 적용된 예를 보겠습니다.
http://cast.bada24.net/program/wp/play.php?bg=13&url=lamp.saycast.com <== 클릭해 보세요.
아직 신청곡 게시판 주소와 홈페이지 주소를 적용 시키지 않았기 때문에 플레이어가 작게 나옵니다.
사용하는 목적에 따라서 불편할 수도 있고.... 오히려 좋을 수도 있겠지요.
이제 아무것도 몰라도...
그냥 위의 주소만 기억하고 있으면 자신의 방송국에 웹플레이어가 생깁니다.
다음은 홈페이지 주소와 신청곡 게시판 주소까지 적용 시키는 방법에 대한 설명입니다.
홈페이지를 적용하기 위해서는 위의 태그에 &home=홈페이지주소 이렇게 뒤쪽에 추가 합니다.
홈페이지 주소를 추가할 때에는 앞에 http:// 를 포함해야 합니다.
http://cast.bada24.net/program/wp/play.php?bg=13&url=lamp.saycast.com&home=http://sgbcast.net
그런데 위와 같이하면 아직 신청곡 게시판 주소가 완성되지 않았기 때문에
플레이어 하단이 정상적으로 나타나지 않습니다.
즉, 신청곡 게시판과 홈페이지 주소는 항상 같이 사용해야 합니다.
신청곡 게시판을 적용하려면 위의 주소 뒤에 &board=신청게시판주소 이렇게 추가 합니다.
신청곡 게시판 주소를 추가할 때에는 앞에 http:// 를 포함해야 합니다.
이제 완성된 주소를 클릭해 보겠습니다. 여기를 클릭 하세요
위의 링크를 클릭하고.... 인터넷 주소창의 주소를 자세히 살펴 보시기 바랍니다.
주소의 내용중에서 이해가 되지 않는 부분이 있다면 다시 위부터 한번더 읽어 보시기 바랍니다.
플레이어 주소를 요약 정리하면 아래와 같습니다.
http://cast.bada24.net/program/wp/play.php?bg=스킨&url=서버&home=홈피&board=신청게시판
스킨 : 1~17 까지 사용
서버 : http:// 와 listen.pls 를 포함하지 않으며 서버와 포트형식을 사용하고 쎄이서버는 청취주소 사용
홈피 : http:// 를 포함하는 홈페이지 주소
신청 : http:// 를 포함하는 신청곡 게시판 주소
이제 새로운 창으로 플레이어를 실행하는 것이 아니고 팝업창 처럼 작은 플레이어로 해야겠죠?
위의 링크를 클릭해 보시면 작은 창으로 열리지요?
위의 링크와 같이 작은창으로 플레이어를 실행하는 방법에 대한 태그사용방법입니다.
<head>
<script>
function player_load(){
window.open('http://cast.bada24.net/program/wp/play.php?bg=13&url=lamp.saycast.com','','width=200, height=195');
}
</script>
</head>
우선 <head> 와 </head> 사이에 위와 같은 자바 스크립트를 삽입 합니다.
물론 플레이어 주소는 위에서 설명한데로 작성을 하시고... 신청곡과 홈페이지도 사용하려면 추가 하시구요.
홈페이지 링크 부분이 없다면 위와 같이 하시면 되고.... 홈페이지와 신청 게시판의 링크 부분이 있다면
위의 내용중에서 height=195 이부분을 235 로 수정하시면 됨니다.
다음은 실제로 클릭할 수 있는 부분이 필요하겠죠?
<a href="javascript:player_load();">웹플레이어 클릭</a>
위와같이 하시면 클릭했을 때 작은 팝업창 형식으로 웹플레이어를 실행할 수 있습니다.
팝업창 형식으로 좀더 쉽게 하려면 아래와 같이 합니다.
<a href="javascript:void(window.open('플레이어주소','web_player','width=200,height=195'))">웹플레이어</a>
위와 같은 태그를 사용해서도 클릭했을 때 작은 팝업창으로 플레이어를 실행할 수 있습니다.
웹플레이어 <== 클릭해 보세요.
위의 태그 내용중에서 플레이어 주소란? 아래와 같은 플레이어 주소를 의미 합니다.
http://cast.bada24.net/program/wp/play.php?bg=13&url=lamp.saycast.com
자신이 직접 만든 그림을 스킨으로 사용하고 싶을 때에는 이렇게 합니다.
스킨을 지정하는 태그인 bg=13 이부분에 자신이 만든 그림의 링크 주소를 사용합니다.
예를들면 bg=http://cast.bada24.net/temp/wp_bg.jpg 이렇게 입력 합니다.
방송정보를 표시하는 글자들도.... 그림에 맞게 색상을 변경할 필요성이 생기는데
아래와 같이 주소 태그에 색상지정을 추가 합니다.
&color=FFFFFF 이렇게 지정하면 방송정보 표시에 사용되는 글자색상은 흰색이 됨니다.
전체적으로 자신이 만든 스킨을 지정한 완성된 주소의 예를 보려면 여기를 클릭 합니다.
위의 링크를 클릭하고 주소를 자세히 보면 알 수 있습니다.
카페등에 접속하면 곧 바로 팝업창 형식으로 플레이어가 실행되게 하려면
<iframe width="0" height="0" src="http://cast.bada24.net/program/wp/?bg=13&url=mukul.inlive.co.kr"></iframe>
카페의 대문에 위의 태그를 사용합니다.
파란색 글씨의 옵션은 위에서 설명한 것과 같습니다... 위의 태그는 인라이브의 뮤클캐스트 예제입니다.
<iframe width="0" height="0" src="http://cast.bada24.net/program/wp/?bg=13&url=lamp.saycast.com"></iframe>
쎄이클럽의 사랑의 가로등 방송국이라면 위와 같은 태그를 사용하겠지요.